What are the new Search Features?
Six important SEO options have been added to Blogger in draft which are:
- Meta Tags for Homepage and Sub-pages
- 404 Error Page
- Custom Redirects for broken links
- Custom Robots.txt (Caution)
- Custom robots header tags (Caution)
- Nofollow attribute for post Editor links
Caution: Out
of six new features only two which relate to crawling and indexing of
search robots are restricted for Advanced users. I would therefore
recommend not to play with them because wrong settings can terribly
effect search credibility of your blog therefore keep them as default.
To set the new SEO settings do this:
- Go To draft.blogger.com
- Then Go to Settings > Search preferences

Now here you will see three important sub-sections which we will discuss one by one.
Meta Tags
The word meta here refers to Meta Description. It tells visitors what your blog is all about.
Previously we would manually set meta description for blog homepage but now you can set it using this page. So what's new? The new addition is that by enabling this feature, metadescription for Posts will activate and you can then configure Description for posts using the blog post editor. To activate this option do this:
- Click the Edit link
- Choose "Enable Search Description?"
- In box define your blog in no more than 150 characters.
Note: You must write the same description here that you have written manually inside your templates.
4. Click Save changes
5. Since the above description wont work
correctly in custom templates therefore we need to insert some code
inside the template. Please go to Design > Edit HTML and just below <head> paste the following code for meta description:
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
6. Save your template and all done!
Meta Description For Posts
Now open Blogger post editor and you will see a new option for post description:

Now make it your hobby to write a one line description for every post
that you publish. Write no more than 150 characters or 15 keyword
phrases. By doing this every new post that you publish will have a
separate clean description that will attract more visitors by providing
precise description of what you post is all about instead of a chopped
random snippet of text chosen by search robot. This will help both
robots in better indexing your posts and also Facebook and Google+ to
display correct description for your posts.
Errors and redirections
Most of you know that Google webmasters give you several links which are
either broken or no more exits. Broken links refer to Pages that no
more exits on your blog because for some reason you may have deleted
them. Now if some website is linking one of your posts that you deleted
then you wont get the reward of the PageRank juice from that website to
yours instead if people click that link they will land no where in your
blog and will see a 404 Page not found error. There was no concept of a 404 error page before instead this page would appear:

But now you can create your own custom 404 error page
Therefore in order to redirect deleted post links to new links and create a custom 404 Error page do this:
404 Error Page
- Click the Edit link next to Custom Page Not Found
- Inside the box write a message that you want to display when readers land on a missing page (404 page):

You can write any message inside this box using simple HTML but once you
click save changes and see how your error page looks, you will see that
it looks dull and grey and appear inside an ugly box. In order to give
it a good designed look with custom CSS styles just like ours then
kindly wait for my next post.
Broken Link Redirection

- Click the edit link next to Custom Redirects
- Click the checkbox to simplify the options
- Now you get a From and To input options
- Insert the link of your deleted Post inside From box and insert the link of your new post inside To box.
- Click Save changes
You can create several redirects by clicking the New redirect button. If
you are confused where to redirect a deleted page or post then you can
simply redirect all broken links to your Homepage in order to flow all
PageRank juice there.
Crawlers and indexing
Do not worry, its not that advanced and horrifying! :)
This section includes two options which are robots.txt and robot header
tags. You may not touch the robots.txt option however you can manage
settings for robot header tags severed to search engines. All our
long techy SEO tutorials that
provided solution for optimizing Blogger pages, posts, homepage,
archive and search pages can now be implemented with a simple click of a
mouse.
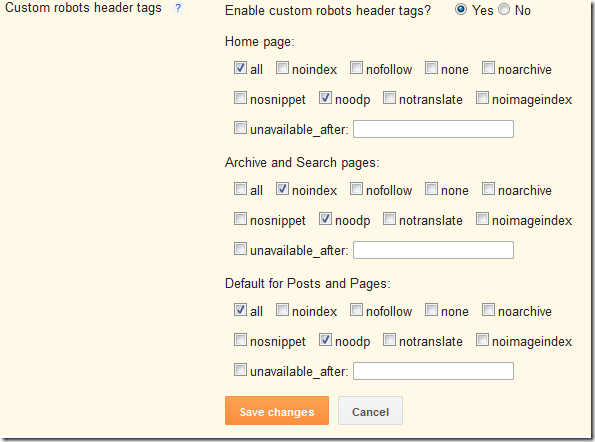
The robots meta tag lets you control how an individual page should be
indexed and served to users in search results. In order to keep things
simple use the following settings as shown in the screenshot below:

The above recommended settings will tell search engines to index your
homepage and all its content, to index your posts and pages

No comments:
Post a Comment
Note: only a member of this blog may post a comment.